
The Forum Coffee House
A responsive website for a local business.

Project Details
TEAM: Self + Feedback from mentor and colleagues
DELIVERABLES: Website prototype + branding
ROLE: UX Design | Visual Design
TOOLS: Pencil + Paper | Sketch | InVision
Background
The Forum Coffee House, located in San Diego, CA, was established in 2017 and seeks to bring unique and creative cold brew coffee and cold-steeped tea to everyone with fun and easy-to-approach flavors.
However, their lack of a website and online ordering, makes them appear outdated and old-fashioned. The opposite of the brand they want to convey.
In order to keep up with the current market (Online ordering, Food Delivery, Online Presence) they need an online presence that carefully conveys their brand and makes them more available to potential customers.
Objectives
Design from scratch the responsive website of The Forum Coffee House. Consider carefully what role the website plays in the purchase process.
Develop or extend coherent branding that aligns with the shop’s current and/or desired clientele and customer experience.
Process
01 Empathize
In this phase of the design process, I learned background information about the business and its customers.DELIVERABLES: Market Research | Competitive Analysis | User Interviews | Empathy Map | Persona
Market Research
I conducted market research to learn about the existing field and the demographics of the people that like drinking coffee and going to coffee shops. Below were some of my findings:Industry Information
- There are approximately 35,616 coffee shops in the US. A 3.8% increase just from last year.
- US coffee shops represent a market value of $45.4 billion
- 70% - 80% of consumers research a business online before making a purchase
Who Drinks Coffee?
- People 60+ years old reported strongest past-day consumption rate at 72%
- People 18-24 years old reported past-day consumption rate of 47%
- 66% of women and 62% of men say they drink coffee daily
How do People Get Their Coffee?
- Among people purchasing coffee outside the home within the past day 46% of Americans reported using a drive-through
- Among people who bought their coffee drink at a retail location but did not use a drive-through, 17% reported making the purchase through an app. Past-week use of app ordering came in at 27%
Competitive Analysis
Following my market research, I conducted a competitive analysis to compare and contrast different coffee shop businesses. Since there are so many competitors it was important for me to identify a few of them and analyze their strengths and weaknesses. Doing so helped me recognize the standards within the industry and how I could distinguish The Forum from its competitors.
User Interviews
After completing my secondary research, I began my primary research in the form of user interviews.
I completed a total of 7 user interviews to learn more about peoples' online and in-person coffee shop experiences. I used open-ended questions to reveal patterns and behaviors among users.
This process was beneficial to my research because I was able to learn information specific to this coffee shop that I could not learn from my market research. For example, since this shop is located near a university, many of the visitors were in school or recently graduated.
Empathy Map
I created an empathy map to help define patterns from my primary research. I derived insights and needs from the patterns and behaviors that were revealed during contextual interviews.Persona
After creating my empathy map, I created a persona to look towards as a continued the design process. The persona kept me user-focused and reminded me who I was designing for.02 Define
In this phase of the design process, I solidified the details of what was to be created for whom and how.DELIVERABLES: POV Statement and HMW Questions | Brainstorming | Business and User Goals | Feature Roadmap | Sitemap
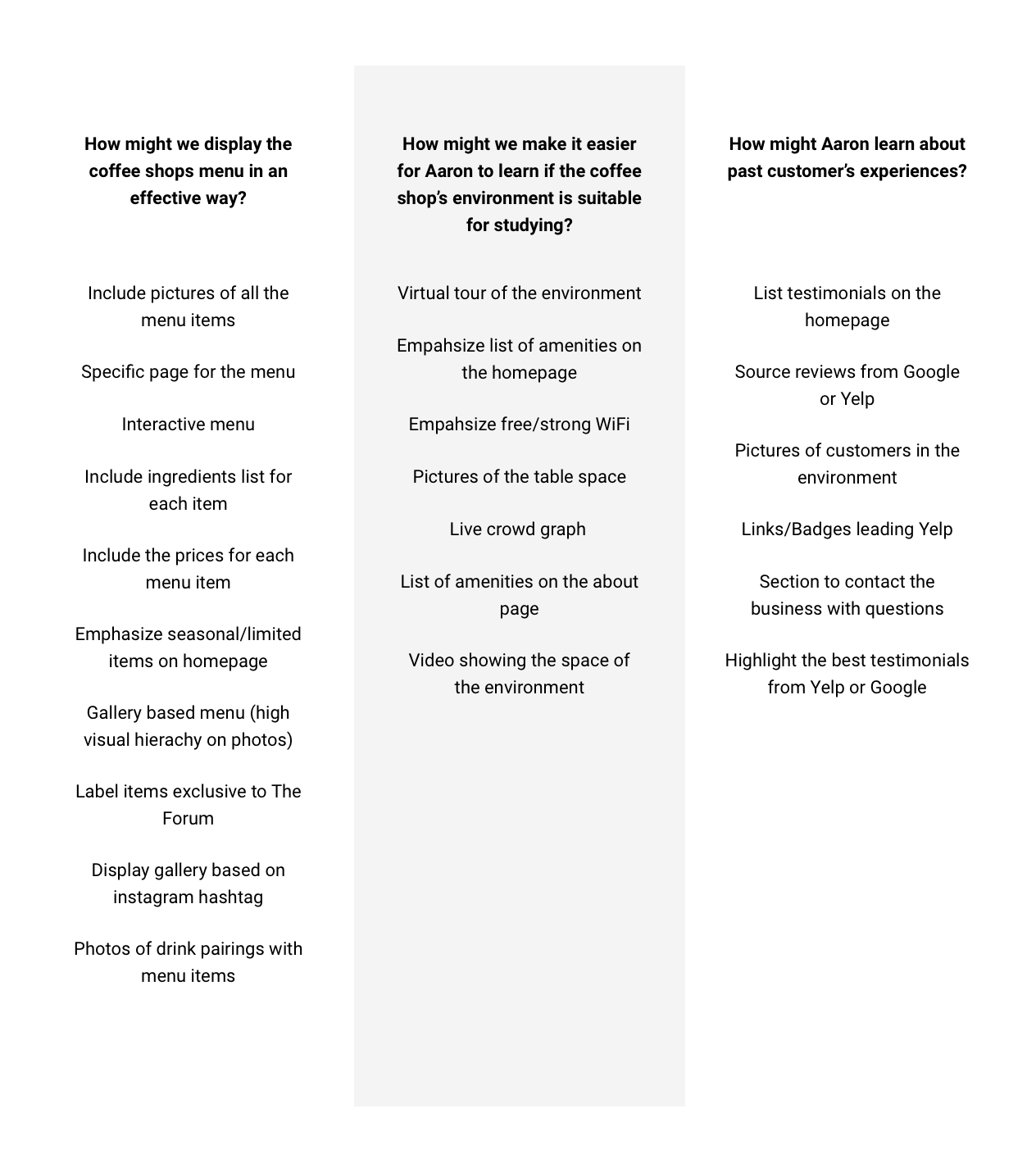
POV Statements and HMW Questions
I created a document with point-of-view statements and "How Might We..." questions to link the research phase with the define phase of the design process.
Brainstorming
I started to brainstorm solutions to the problems I discovered from my research. I focused on writing down as many solutions as I could think in a short amount of time.
Goals Venn Diagram
I created a venn diagram highlighting the goals and pain points of the business and its users.
Feature Roadmap
The feature roadmap helped me establish a priority of features that stakeholders needed the most.
Sitemap
I created a sitemap based off my competitive analysis and brain storming exercise.
03 Ideate
In this phase of the design process, I began generating ideas to solve the problems that users were experiencing.DELIVERABLES: Sketches | Task Flow | User Flow | Mid-Fidelity Wireframes
Sketches
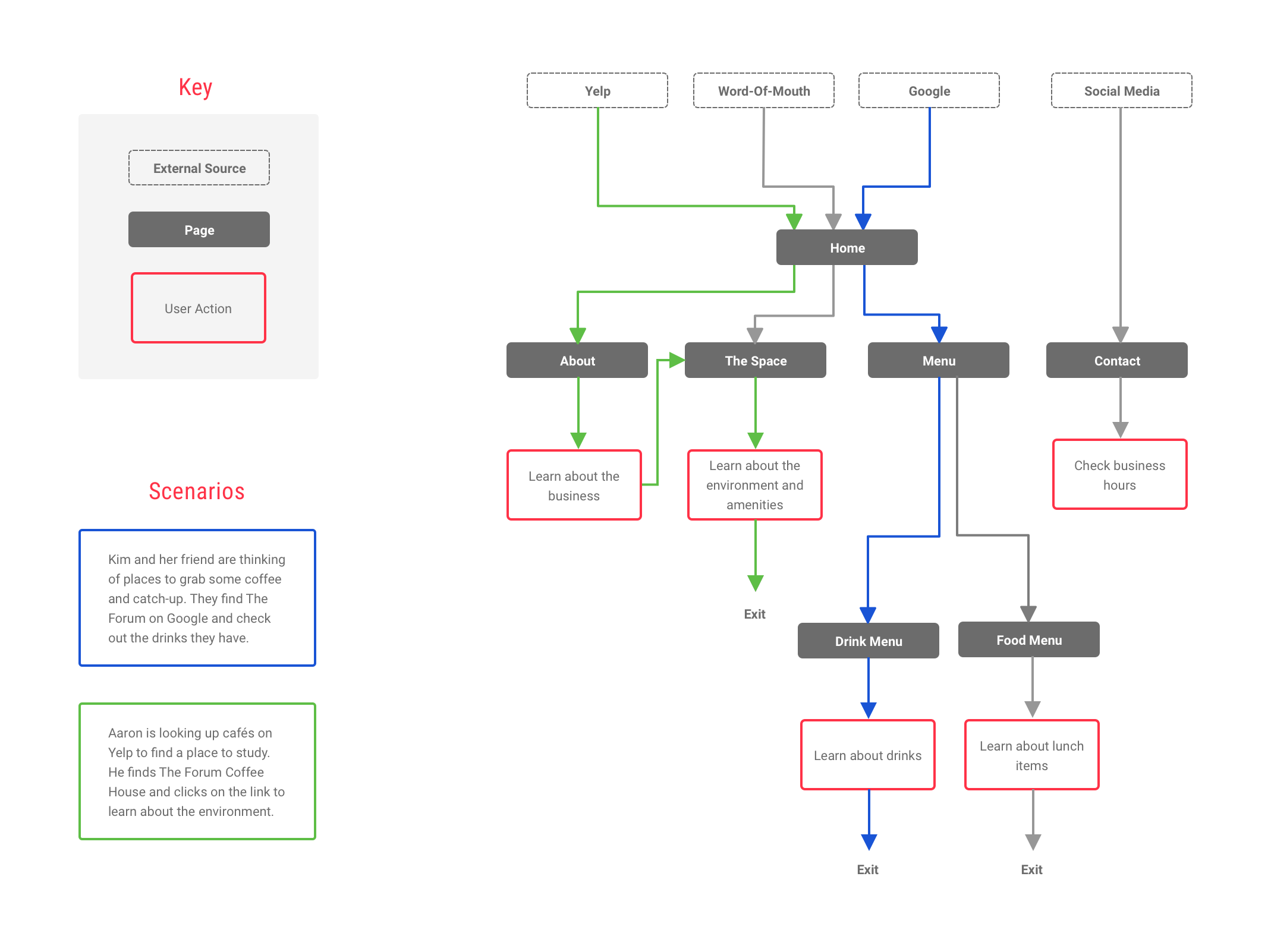
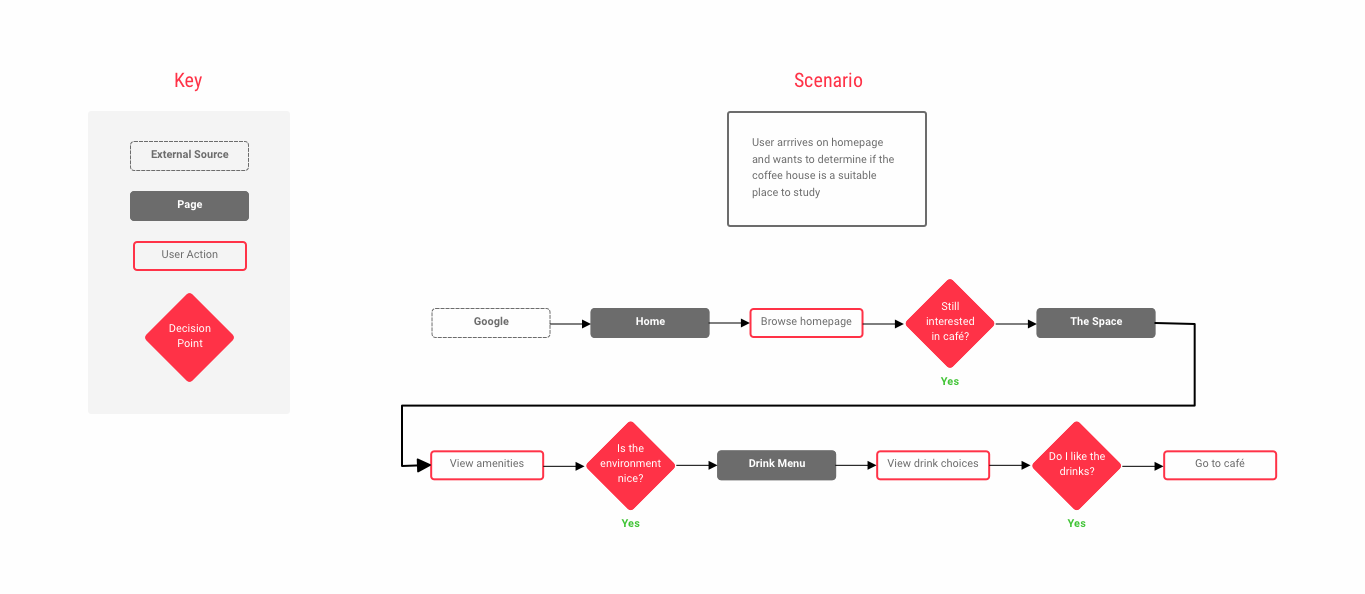
I drew several sketches of the pages I listed in my sitemap to experiment with visual hierarchy and displaying information.Task Flow & User Flow
I created a task flow and user flow showcasing the user coming to The Forum website and learning information about the business.

Responsive Wireframes
I refined my pencil and paper sketches of the website and recreated the best ideas in Sketch. I created the homepage wireframe for desktop, tablet and mobile devices. Based off my research, I made sure to include many photos and categories for users to see and navigate.




04 Prototype & Testing
In this phase of the design process, I created a mid-fidelity prototype using my wireframes. I conducted usability tests to discover patterns and behaviors between users' interactions with the prototype.DELIVERABLES: Mid-Fidelity Prototype | Usability Testing | Affinity Map
InVision Prototype
I created a mid-fidelity InVision prototype by refining my wireframes and linking them together.Usability Testing
I conducted usability tests in local coffee shops with 7 participants. I chose them based on similarities to my persona and collected valuable information and data.User Tasks
- Learn detailed information about some of The Forum's seasonal drinks
- Learn whether The Forum was an appropriate place to study or complete some work
My objectives of the test were to observe how well users were able to navigate the site, locate specific items and find information they needed. Some of my initial findings were:
- 100% of participants were able to successfully navigate to the drinks menu from the homepage
- 100% of participants were able to successfully navigate within the menu page by using the side navigation
- 100% of participants were able to successfully learn more about the Rosemary Blood Orange drink by clicking on the text or image thumbnail
- 80% of participants navigated to the “About” page expecting information about WiFi and amenities
Affinity Map
After completing user testing, I created an affinity map to organize my findings, discover insights and derive recommendations for the next iteration of my prototype.

05 Iteration & Branding
In this phase of the design process, I began to work on The Forum's rebranding and styling.DELIVERABLES: Style Tile | High-Fidelity Wireframes
Style Tile
Before creating my high-fidelity wireframes, I created a set of branding guidelines to ensure that The Forum's new brand conveyed the appropriate feelings. First I created a mood board to compile a list of color, typography, web design and imagery inspirations. Since I wanted to convey The Forum's unique and trendy atmosphere, I chose bright colors and friendly fonts.
High-Fidelity Wireframes & Prototype
I improved my mid-fidelity wireframes based on my usability testing and added the styling from my style tile. This helped stakeholders envision the final, polished design of the website.


Reflection
Overall, this project was relatively simple and straightforward since it was typical of other food service websites. However, since The Forum is a small, local business, I had to take into account the differences between larger coffee shops like the smaller target audience and its location near a university.
The most interesting part of this design process was realizing that my market research could provide me with decent background information and data about coffee shops, but they won't always apply to every business. It was really valuable to go out into the coffee shop and collect my own data.
Next Steps
- Expand wireframes to include tablet and mobile versions of all screens
- Choose a redlining tool and prepare the project to be handed over to a developer
- Seek any other opportunities for improving the design
