
Mirror

Project Details
TEAM: Self + Feedback from mentor and colleagues
DELIVERABLES: Website prototype + branding
ROLE: UX Design | Visual Design
TOOLS: Pencil + Paper | Sketch | InVision | Zeplin
Background
Mirror, a global clothing store, was seeking to increase its online presence through a new, responsive, e-commerce website. Their in-store customers have been requesting an online platform to buy clothes for several years now and they’ve noticed online shopping has become more mainstream. The company was looking forward to the opportunities online sales could create for them.
Goals
- Create a responsive e-commerce website for Mirror and its users.
- Rebrand the company in a way that accurately conveys its values and attributes.
Process
01 Empathize
In this phase of the design process, I tried to get into the heads of Mirror's users to understand their problems, needs difficulties and motivations.DELIVERABLES: Market Research | Competitive Analysis | User Interviews | Empathy Map | Persona
Market Research
I conducted market research to learn about the existing field and the demographics of the people that like to shop online. Below were some of my findings:Who Shops Online?
- Gen X’ers (39-53) shop online the most
- 56% of heavy shoppers are women
- 58% of medium shoppers are women
- 56% of light shoppers are men
Why do People Shop Online?
- 96% of adults use an ecommerce platform to shop
- 88% of adults find it easier to find items online
- 84% say it saves time
- 76% say they like the availability of reviews
How do People Shop Online?
- 65% shop on a desktop
- 82% shop on mobile devices
- 18% shop only on desktop
- 35% shop only on mobile
Competitive Analysis
Following my market research, I conducted a competitive analysis to compare and contrast different e-commerce brands. Since there are so many competitors it was important for me to identify a few of them and analyze their strengths and weaknesses. Doing so helped me recognize the standards within the industry and how I could distinguish Mirror from its competitors.
User Interviews
After completing my secondary research, I began my primary research in the form of user interviews.
I completed a total of 8 user interviews to learn more about the experiences people had while shopping online. I used open-ended questions to reveal patterns and behaviors among users.
Empathy Map
I created an empathy map to help define patterns from my primary research. I derived insights and needs from the patterns and behaviors that were revealed.Link: See the Empathy Map

My most important insights were:
- Users like knowing how a piece would fit on them before purchasing
- Users will be more likely to purchase an item if they see that it is on sale/cheap price
- Users are attracted to fast/free shipping options
- Users like to look at the variety of clothes
The needs I derived from my insights were:
- Users need to accurately know how a piece fits
- Users need to know what items are on sale
- Users need to see that attractive shipping options are available
- Users need an intuitive way to browse for clothes online
Persona
After creating my empathy map, I created a persona to look towards as a continued the design process. The persona kept me user-focused and reminded me who I was designing for.02 Define
In this phase of the design process, I solidified the details of what was to be created for whom and how.DELIVERABLES: Goals Venn Diagram | Feature Roadmap | Card Sorting | Sitemap
Goals Venn Diagram
I created a venn diagram highlighting the goals and pain points of Mirror and its users.Feature Roadmap
The feature roadmap helped me establish a priority of features that stakeholders needed the most.Link: See the Feature Roadmap
Card Sorting
After completing my feature roadmap, I conducted an online, open, card-sorting exercise with 8 participants using OptimalSort. The exercise helped me see how users categorized information and gave me an idea of how to organize my website. My findings are listed below:- Recurring categories included “Accessories”, “Bottoms”, “Formal”, “Casual”, “Kids”, “Mens”, “Womens”, “Outerwear”, “Shoes”, and “Tops”
- Majority of products were organized by type and gender
Sitemap
I created an initial sitemap based off the findings of my card sorting exercise.03 Ideate
In this phase of the design process, I began generating ideas to solve the problems that users were experiencing that I learned about while conducting my research.DELIVERABLES: Sketches | Task Flow | User Flow | Responsive Wireframes
Sketches
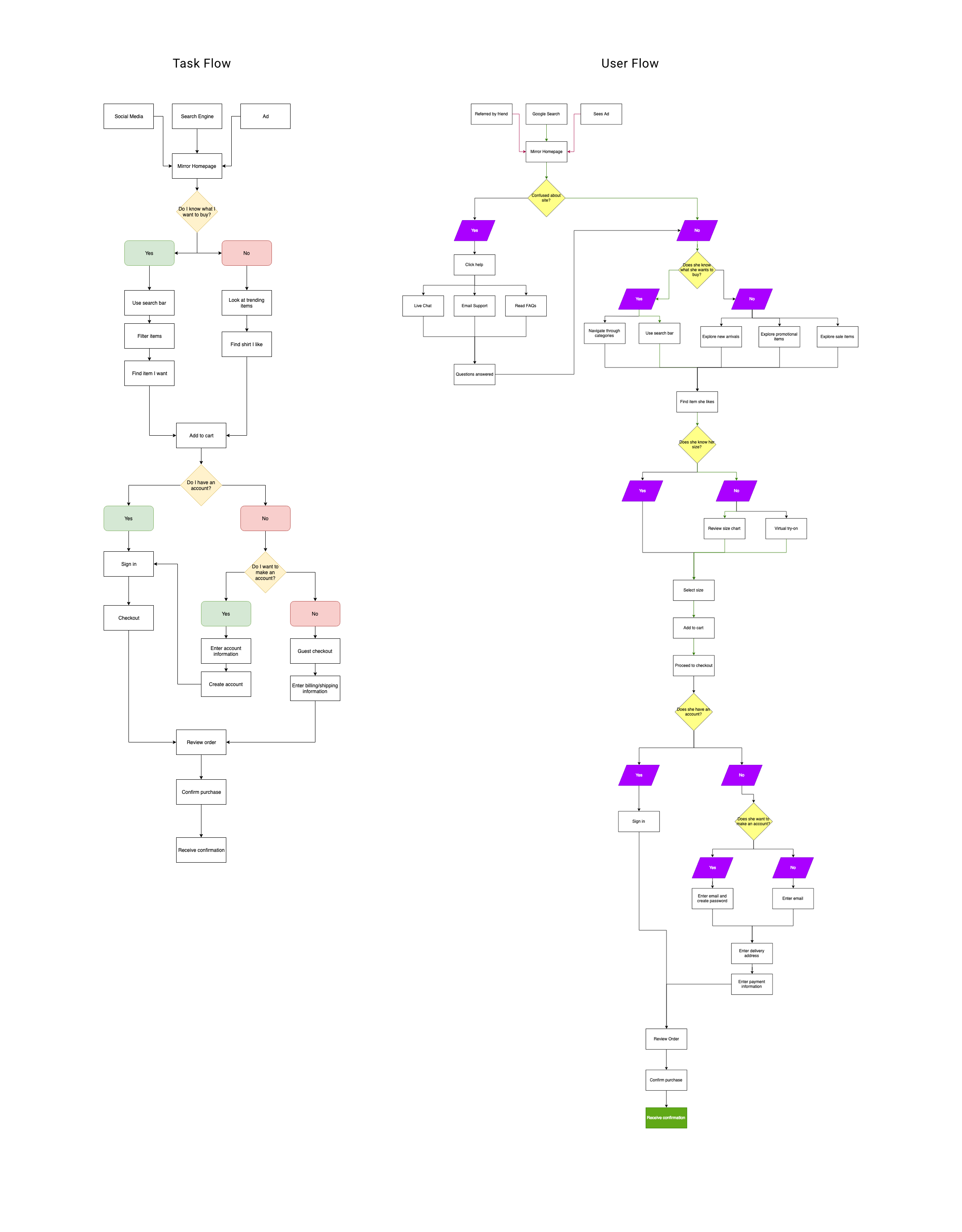
I drew three initial sketches of the homepage to experiment with visual hierarchy and the information I wanted users to see based off my research.Task Flow & User Flow
I created a task flow and user flow showcasing the user coming to the Mirror website, adding an item to their cart and finally completing a purchase.
Responsive Wireframes
I refined my pencil and paper sketches of the homepage and recreated the best ideas in Sketch. I created the homepage wireframe for desktop, tablet and mobile devices. Based off my research, I made sure to include many photos and categories for users to see and navigate.04 Branding
In this phase of the design process, I began working on Mirror's rebrand design and logo.DELIVERABLES: Logo | Style Tile
Logo & Style Tile
I began by writing down brand associations that I thought Mirror wanted to convey through its new brand.Brand Associations: Minimal | Timeless | Functional | Stylish | Modern
Then, I began making rough sketches and iterating on the ideas most closely aligned to the brand associations.
I chose a simplistic three-color palette to paor with the minimalist brand association, while still including a bright color to attract users' attention.

06 Prototype
In this phase of the design process, I created a high-fidelity prototype for user testing.DELIVERABLES: Prototype
InVision Prototype
I created a high-fidelity InVision prototype by refining my wireframes and adding styling from my style tile. This iteration included more emphasis on sales and trending items.07 Testing
In this phase of the design process, I conducted usability testing to discover patterns and behaviors revealed through their interactions with the prototype.DELIVERABLES: Usability Testing | Affinity Map
Usability Testing
I had 10 participants to help me complete usability testing. I asked them to complete two tasks:- Purchase a striped-shirt
- Purchase a hat from their “Favorite’s” List
My objectives of the test were to obesrve how well users were able to navigate the site, locate specific items and complete the checkout process. Some of my main findings were:
- 100% of participants first looked at the categories list on the side before scrolling down to find the Summer Hat in the Women’s section
- All participants were easily drawn to the bright yellow CTAs
- 80% of participants used the top navigation bar to navigate to the women’s section
- 30% of participants had trouble proceeding after they added their item to their cart
Affinity Map
After completing user testing, I created an affinity map to organize my findings, discover insights and derive recommendations for the next iteration of my prototype.
My most important insights were:
- When on the product listing page, users are immediately drawn to the left sticky navigation
- After adding item to cart, some user’s might not scroll up to the navigation bar immediately to see the cart
- The first thing most users did was look at the top navigation bar click “women’s”, then look at categories again
The recommended design improvements I derived from my insights were:
- Make Navigation items show dropdown of categories when hovering over
- Adjust visual hierarchy so users see products above the fold
- Include a continue to checkout button with strong visual hierarchy for multiple ways to checkout
Reflection
Overall, Mirror was a fun project to work on. My favorite part of this design process was conducting user research, specifically my user interviews. During this step, I learned how important it is to learn about users' experiences and behaviors rather than what they thought were good or bad ideas. My main take away from this project was that user-centered solutions should emerge naturally from the insights, patterns and behaviors that I observe.
Next Steps
- Update prototype based off of the recommendations from my Affinity Map
- Expand wireframes to include tablet and mobile versions of all screens
- Choose a redlining tool and prepare the project to be handed over to a developer
- Seek any other opportunities for improving the design
